« Previous
Welcome to CSS
Cascading Style Sheets is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML or XML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.

What is CSS
- CSS stands for Cascading Style Sheets
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- CSS saves a lot of work. It can control the layout of multiple web pages all at once
- External stylesheets are stored in CSS files
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
- External CSS
- Internal CSS
- Inline CSS
External CSS
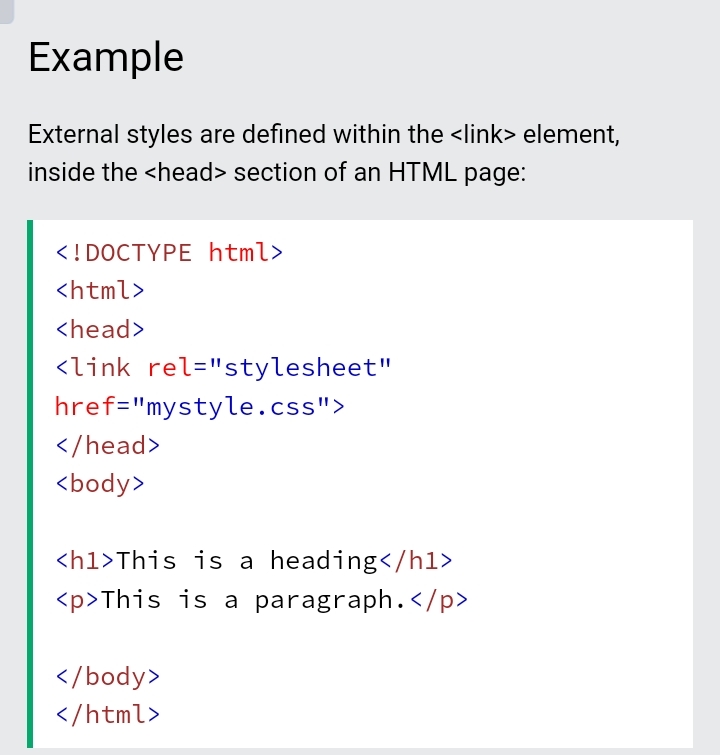
With an external style sheet, you can change the look of an entire website by changing just one file
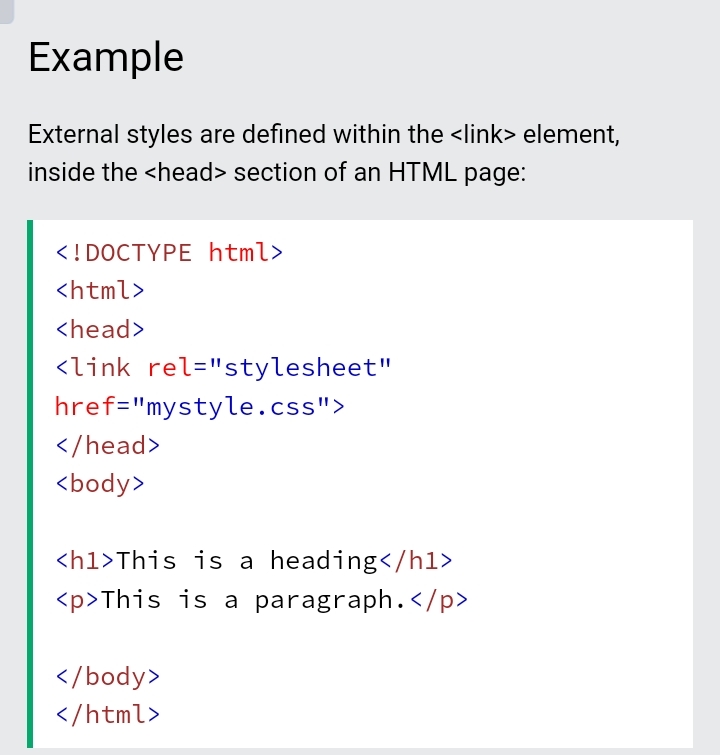
Each HTML page must include a reference to the external style sheet file inside the <link> element inside the head section.

An external style sheet can be written in any text editor, and must be saved with a .css extension.
The external .css file should not contain any HTML tags.
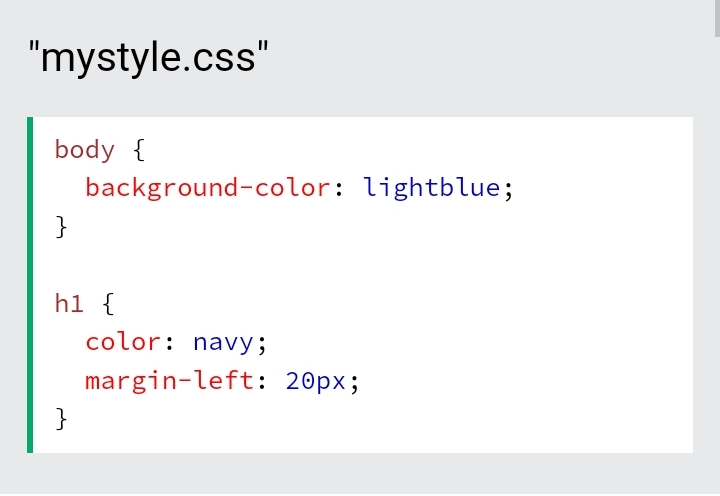
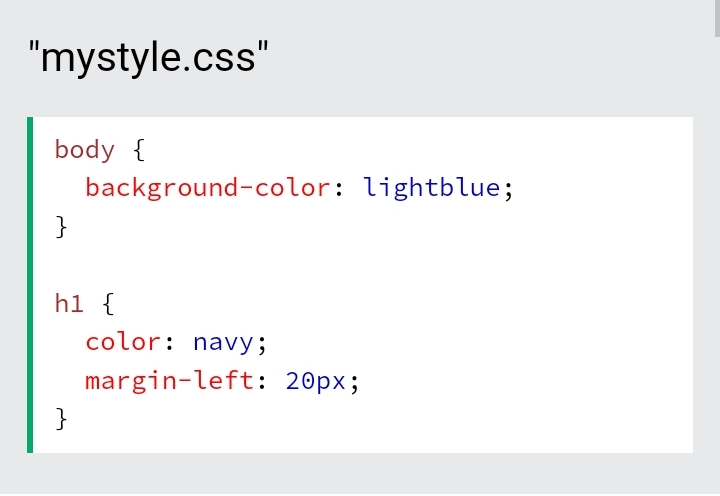
Here is how the "mystyle.css" file looks:

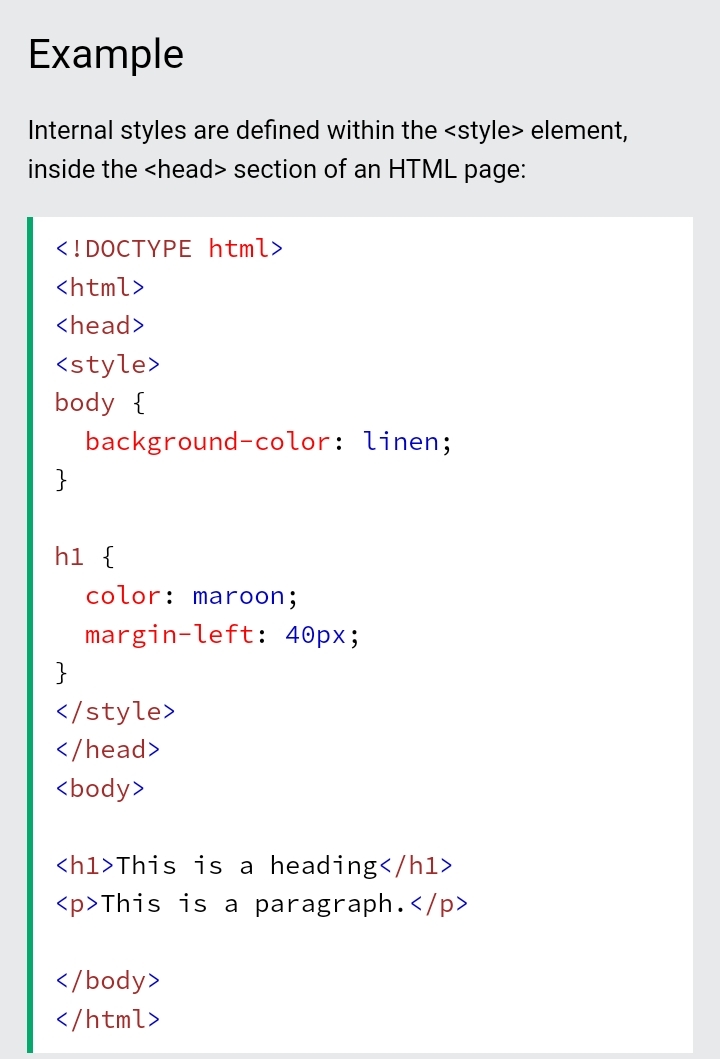
Internal CSS
An internal style sheet may be used if one single HTML page has a unique style.
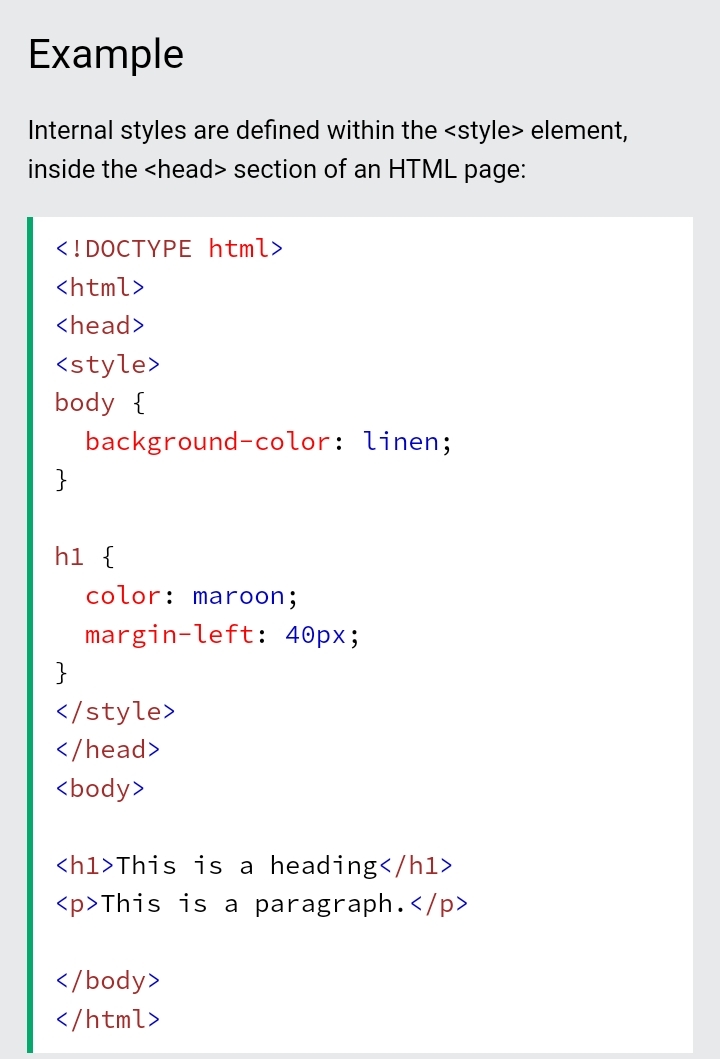
The internal style is defined inside the <style> element, inside the head section.

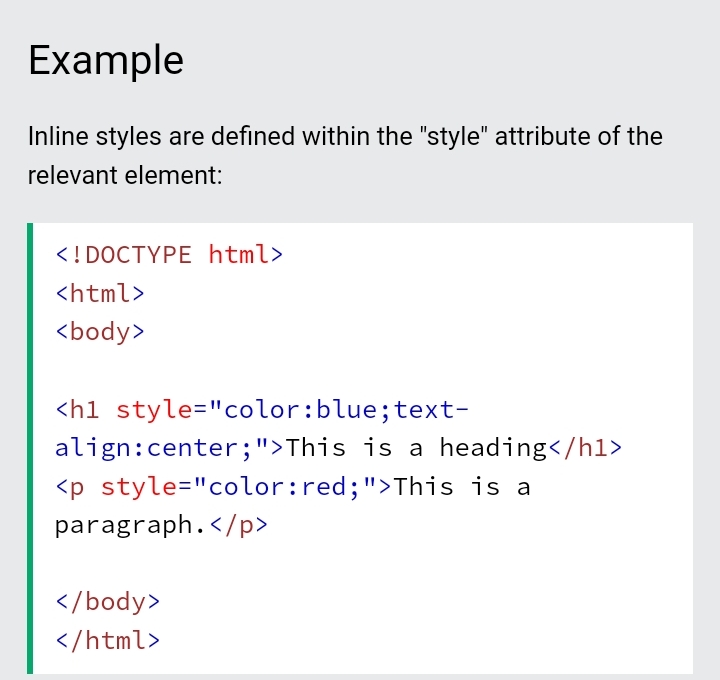
Inline CSS
An inline style may be used to apply a unique style for a single element.
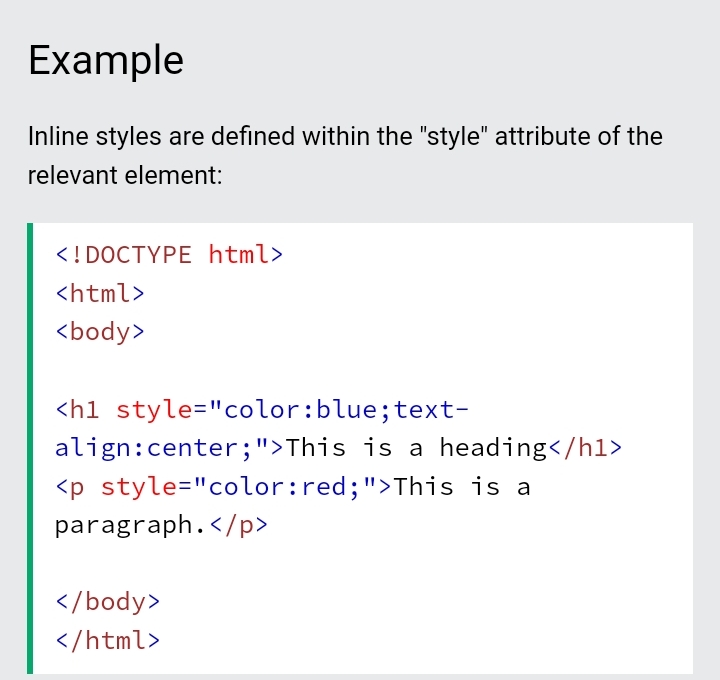
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.

Cascading Order
What style will be used when there is more than one style specified for an HTML element?
All the styles in a page will "cascade" into a new "virtual" style sheet by the following rules, where number one has the highest priority:
- Inline style (inside an HTML element)
- External and internal style sheets (in the head section)
- Browser default
So, an inline style has the highest priority, and will override external and internal styles and browser defaults.
Let's Go to the Examples
« Previous